SVG popis syntaxe
Následující popis SVG je určen pro projektanty, kteří se chtějí specializovat v tvorbě SVG grafiky. Pro běžné projektanty systému PROMOTIC však tato znalost není nutná, protože mohou využívat buď již vytvořené obrázky v systému PROMOTIC (ve složce \Promotic\PmVXXYY\Resource\Img) nebo si obrázky vytvářet pomocí SVG editorů.
SVG je strukturou podobný HTML formátu, ale se specifickými grafickými elementy. Syntaxe umožňuje různé způsoby zápisu: lze použít mezery nebo čárky jako oddělovače, vlastnosti tagů lze zadat v parametrech nebo CSS stylech.
V následujících příkladech je uplatněna tato syntaxe:

Viz SVG tutorial: http://www.w3schools.com/svg/default.asp
SVG je strukturou podobný HTML formátu, ale se specifickými grafickými elementy. Syntaxe umožňuje různé způsoby zápisu: lze použít mezery nebo čárky jako oddělovače, vlastnosti tagů lze zadat v parametrech nebo CSS stylech.
V následujících příkladech je uplatněna tato syntaxe:
- vlastnosti tagu jsou uvedeny v jejich parametrech
- oddělovač mezi souřadnicemi je mezera
- desetinný oddělovač je tečka
- pro zadání barvy je použit zápis v hexadecimálním tvaru
1. Struktura SVG a vektorové tvary
V SVG jsou definovány následující grafické objekty:- rectangle: Obdélník (s možností zaoblených rohů). Definuje se atributy "x", "y", "width", "height". Nastavením atributů "rx" a "ry" navíc můžete zaoblit rohy.
- circle: Kružnice se středem v "cx", "cy" a poloměrem "r".
- ellipse: Elipsa se středem v "cx", "cy" a dvěma poloměry "rx" a "ry".
- line: Čára jednoduchá. Čára je definována dvěma páry souřadnic "x", "y".
- polyline: Čára lomená. Spojení linek (s otevřeným obrysem), jejichž parametry se zapisují do atributu "points".
- polygon: Mnohoúhelník. Uzavřený vektorový tvar s libovolným počtem bodů, zapsaných do atributu "points".
- path: Obecná plocha (cesta). Cesty pro obecné kreslení jsou definované v atributu "d" pomocí následujících písmen (nezávisle na velikosti VELKÁ i malá):
m = moveto (nastaví aktuální pozici, bez kreslení čáry)
l = lineto (kreslí úsečku)
c = curveto (kreslí kubickou Bézierovu křivku)
q = quadratic Bézier
a = arc (eliptická výseč)
z = closepath (uzavře aktuální vektorovou plochu)
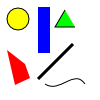
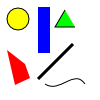
Příklad na základní tvary:
V úvodu jsou tagy které umožňují validaci SVG souboru. Následuje tag <svg>, který v parametrech určuje velikost zobrazení a další údaje. Pak tag <g>, který seskupuje objekty a umožňuje zadat společné vlastnosti vnořených objektů.
Následují tagy <circle>, <rect>, <path>, <polygon>, <line> které určují základní tvar objektu. Ty mají určeny pozici a velikost v syntaxi kterou určuje norma W3C. Parametr fill = barva vykreslené oblasti, stroke = barva ohraničující čáry a stroke-width = šířka ohraničující čáry.
Následují tagy <circle>, <rect>, <path>, <polygon>, <line> které určují základní tvar objektu. Ty mají určeny pozici a velikost v syntaxi kterou určuje norma W3C. Parametr fill = barva vykreslené oblasti, stroke = barva ohraničující čáry a stroke-width = šířka ohraničující čáry.

<?xml version="1.0"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"><svg width="100" height="100" version="1" svg xmlns="http://www.w3.org/2000/svg"> <g> <circle cx="18" cy="19" r="11" fill="#ffff00" stroke="#000000" stroke-width="1"/> <rect x="38" y="7" width="12" height="46" fill="#0000ff" stroke="#000000" stroke-width="0"/> <path d="M65 10 L55 27 L75 27" fill="#00ff00" stroke="#000000" stroke-width="1"/> <polygon points="7,50 15,85 30,78 25,64" fill="#ff0000" stroke="#000000" stroke-width="0"/> <line x1="38" y1="79" x2="73" y2="44" fill="none" stroke="#000000" stroke-width="3"/> <path d="M45 84 C60 94 74 68 85 84" fill="none" stroke="#000000" stroke-width="1"/> </g></svg>2. Gradient (barevný přechod)

Příklad na válcovou nádobu:
Ve vlastnosti fill tagu <rect> je použit odkaz na způsob kreslení definovaný v sekci s id="grLinearV". Ten je zanořen v tagu <defs>.
V této sekci v parametrech tagu <linearGradient> jsou určeny souřadnice, směr barevného přechodu a metody vykreslení. Tagy <stop> určují pozici, barvu a průhlednost barevného přechodu.
Obdobně je tomu u radiálního přechodu použitého v tagu <path>.
V této sekci v parametrech tagu <linearGradient> jsou určeny souřadnice, směr barevného přechodu a metody vykreslení. Tagy <stop> určují pozici, barvu a průhlednost barevného přechodu.
Obdobně je tomu u radiálního přechodu použitého v tagu <path>.
<?xml version="1.0"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"><svg width="250" height="500"> <defs> <radialGradient id="grRadial" cx="50%" cy="50%" r="50%" spreadMethod="pad" gradientUnits="objectBoundingBox"> <stop offset="0%" stop-color="#fafafa" stop-opacity="1"/> <stop offset="100%" stop-color="#808080" stop-opacity="1"/> </radialGradient> <linearGradient id="grLinearV" x1="0%" y1="0%" x2="100%" y2="0%" spreadMethod="pad" gradientUnits="objectBoundingBox"> <stop offset="0%" stop-color="#808080" stop-opacity="1"/> <stop offset="50%" stop-color="#fafafa" stop-opacity="1"/> <stop offset="100%" stop-color="#808080" stop-opacity="1"/> </linearGradient> </defs> <g stroke="#000000" stroke-width="0"> <rect fill="url(#grLinearV)" x="0" y="50" width="250" height="400"/> <path fill="url(#grRadial)" d="M0,50 A125,50 0 1,1 250,50 M250,100 L250,100"/> <path fill="url(#grRadial)" d="M0,450 A125,50 0 1,0 250,450 M250,400 L250,400"/> </g></svg>3. Transformace
Příklad na otočení páky:
Oba objekty <rect> znázorňují páku vytvořenou v horizontální poloze. Ty jsou sloučeny v tagu <g> v jehož parametru je uplatněna transformace, která provede otočení objektu o 90° se středem podle zadaných souřadnic.

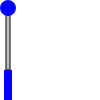
<?xml version="1.0"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"><svg width="100" height="100"> <g transform="rotate(90 8 8)"> <rect fill="#c0c0c0" stroke="#000000" stroke-width="1" x="8" y="6" width="62" height="4"/> <rect fill="#0000ff" stroke="#000000" stroke-width="0" x="70" y="4" width="30" height="8"/> </g> <circle fill="#0000ff" stroke="#000000" stroke-width="0" cx="8" cy="8" r="8"/></svg>Příklad na přesunutí páky:
Všechny objekty znázorňující páku jsou sloučeny v tagu <g>. V něm je uplaťněna transformace, která zajistí aby souřadnice osy Y byly zobrazeny posunuty o požadovanou hodnotu.

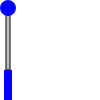
<?xml version="1.0"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"><svg width="100" height="100"> <g transform="translate(0 84)"> <rect fill="#c0c0c0" stroke="#000000" stroke-width="1" x="8" y="6" width="62" height="4"/> <rect fill="#0000ff" stroke="#000000" stroke-width="0" x="70" y="4" width="30" height="8"/> <circle fill="#0000ff" stroke="#000000" stroke-width="0" cx="8" cy="8" r="8"/> </g></svg>Příklad na přesunutí a otočení páky:
Kombinace obou typů transformace.

<?xml version="1.0"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"><svg width="100" height="100"> <g transform="translate(0 84)"> <g transform="rotate(270 8 8)"> <rect fill="#c0c0c0" stroke="#000000" stroke-width="1" x="8" y="6" width="62" height="4"/> <rect fill="#0000ff" stroke="#000000" stroke-width="0" x="70" y="4" width="30" height="8"/> </g> <circle fill="#0000ff" stroke="#000000" stroke-width="0" cx="8" cy="8" r="8"/> </g></svg>Viz SVG tutorial: http://www.w3schools.com/svg/default.asp
Viz také:
Dokumentace SCADA systému PROMOTIC 9.0.27 MICROSYS, spol. s r.o.
Chci zaslat připomínku k této stránceKontakt na zodpovědnou osobu
Chci zaslat připomínku k této stránceKontakt na zodpovědnou osobu